
はてなブログはWordpressのように、プラグインを使ってお問い合わせフォームを作ることはできません。
「じゃあどうやって作ればいいの?」と、お悩みのかたは必見です。
この記事を読むと以下のことがわかります。
- お問い合わせフォームが必要な理由
- お問い合わせフォームの作り方
- お問い合わせフォームをフッタに設置する方法
- お問い合わせフォームをサイドバーに設置する方法
「はてなブログPro」と呼ばれる有料版は固定ページが利用できるため、固定ページに作成しても良いのですが、有料版から無料版に移行した場合、固定ページは利用できなくなります。
そのためこの記事では、無料版でも使える「aboutページ」を使った、作成方法を紹介します。
画像付きでわかりやすく説明しますので、どなたでも簡単に設置できますよ!この機会にぜひ、「お問い合わせフォーム」を設置してみてください。
- お問い合わせフォームはなぜ必要なのか?
- お問い合わせフォーム作成の事前準備
- お問い合わせフォーム作成の仕方
- 固定ページが使えないなら「aboutページ」を使おう!
- お問い合わせフォームをフッタに設置する方法
- お問い合わせフォームをサイドバーに表示させたい場合
- 初心者ブロガーには「もしもアフィリエイト」がおすすめ!
お問い合わせフォームはなぜ必要なのか?
お問い合わせフォームの作成に入る前に、なぜお問い合わせフォームが必要なのかを理解しておきましょう。
お問い合わせフォームが必要な理由は、主に下記の2つ。
- 「はてなブログ個人営利利用ガイドライン」に、連絡先を明示するよう記載されているから
- お問い合わせフォームから、相互リンクのお願いや商品レヴューなどの依頼が届くことがあるから
それぞれ解説します。
「はてなブログ個人営利利用ガイドライン」に連絡先を明示するよう記載されているから
はてなブログは2019年10月より個人での営利利用が可能となり、それにともない「個人営利利用ガイドライン」が施行されました。
これにより、アフィリエイトやアドセンスなどの広告を貼っていて、収益が発生する可能性がある場合には、連絡先の記載が義務付けられたのです。
連絡先としてメールアドレスを記載している人もいますが、不特定多数の人が見られる場所に、メールアドレスを載せるのは、不安だと感じる人もいるでしょう。
ですからメールアドレスを載せずとも連絡を受け取れる、「お問い合わせフォーム」の設置が必要なのです。
「はてなブログ個人営利利用ガイドライン」の詳細は、下記リンクからご確認くださいませ。
またお問い合わせフォームを設置していたほうが、Googleアドセンスに合格しやすいと、多くのブロガーさんがおっしゃっています。
よってアドセンス合格を目指すにしても、お問い合わせフォームの設置は、必須といえるでしょう。
お問い合わせフォームから有益な話が舞い込むことがあるから
被リンクの獲得はドメインパワーを上げるのに効果的なため、お問い合わせフォームから「相互リンクしませんか?」とのお話が、持ち掛けられることがあります。
ドメインパワーの詳細は、こちらの記事をご覧ください。
また「商品提供するので、レヴュー記事を書いてくれませんか?」などの、依頼が届くこともあります。
さらにクローズドASPから、「登録しませんか?」とお声がかかることも。
クローズドASPとは誰もかれもが登録できるわけではなく、基本的にはスカウトされないと登録できないASPのことです。
こういったお話の中には、飛躍するためのチャンスが潜んでいるかもしれませんので、チャンスを逃さないためにも、お問い合わせフォームは必要といえます。
お問い合わせフォーム作成の事前準備
はてなブログでは、Wordpressのようにプラグインを使って、お問い合わせフォームを作ることはできません。
ではどうするのかというと、Googleのお問い合わせフォームを使います。
Googleのお問い合わせフォームを使う都合上、ブラウザはGoogle chromeを使う必要があり、加えてGメールアドレスも必要です。
もしもまだブラウザがGoogle chromeでないかたは、こちらからダウンロードとインストールができます。
お問い合わせフォーム作成の仕方
事前準備が整ったら、お問い合わせフォームを作っていきましょう。
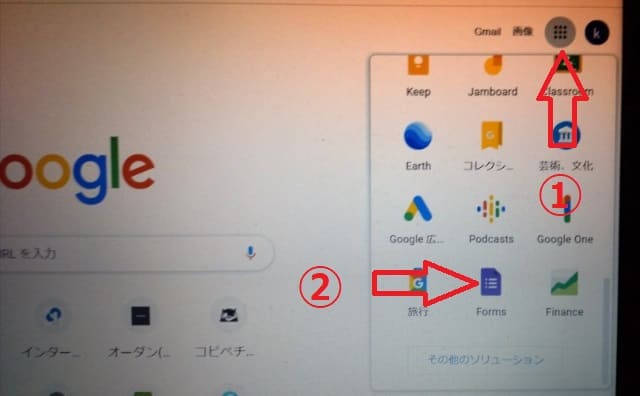
新しいタブをクリック→Googleアプリをクリック→Formsをクリック

①のGoogleアプリをクリックするとアプリ一覧が出ます。その中から②の「Forms」をクリック。
すると「新しいフォームを作成」する画面が開きます。

左端の「空白」をクリック。
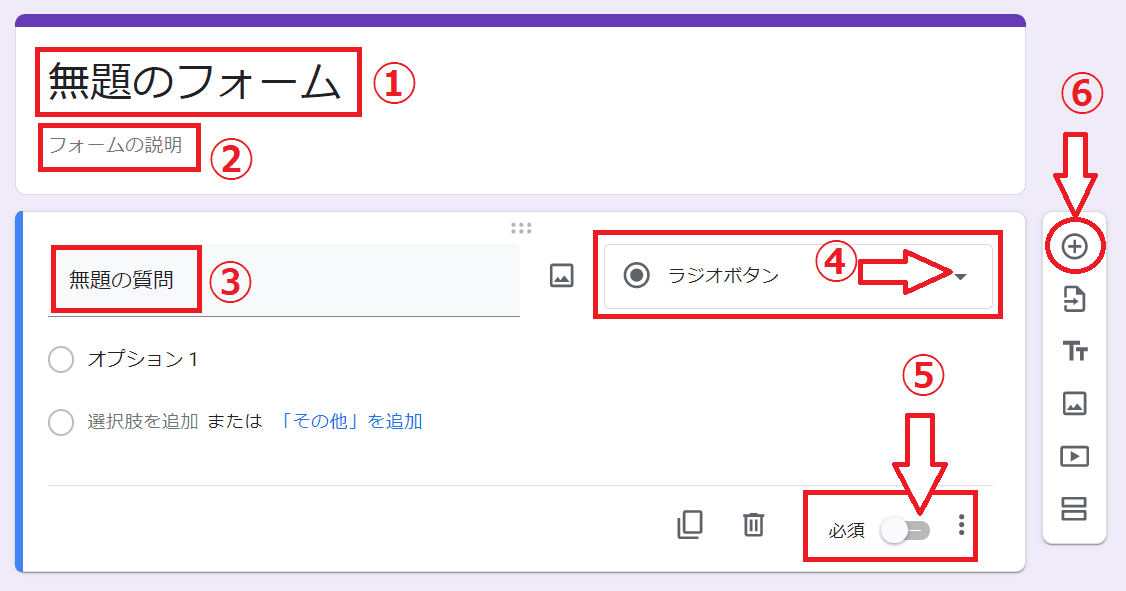
するとフォーム作成の画面が開きます。

①の無題のフォームの部分に「お問い合わせフォーム」と入力。
②のフォームの説明の部分に「お問い合わせはこちらからお願いします」と入力。(文言はアレンジして可)
③無題の質問の部分に「お名前」と入力。(ここは相手が名前を書く欄になります)
④クリックして「記述式」を選択。
⑤クリックして「必須」の部分をオンにする。
⑥次の項目を作成するため「+」部分をクリック。
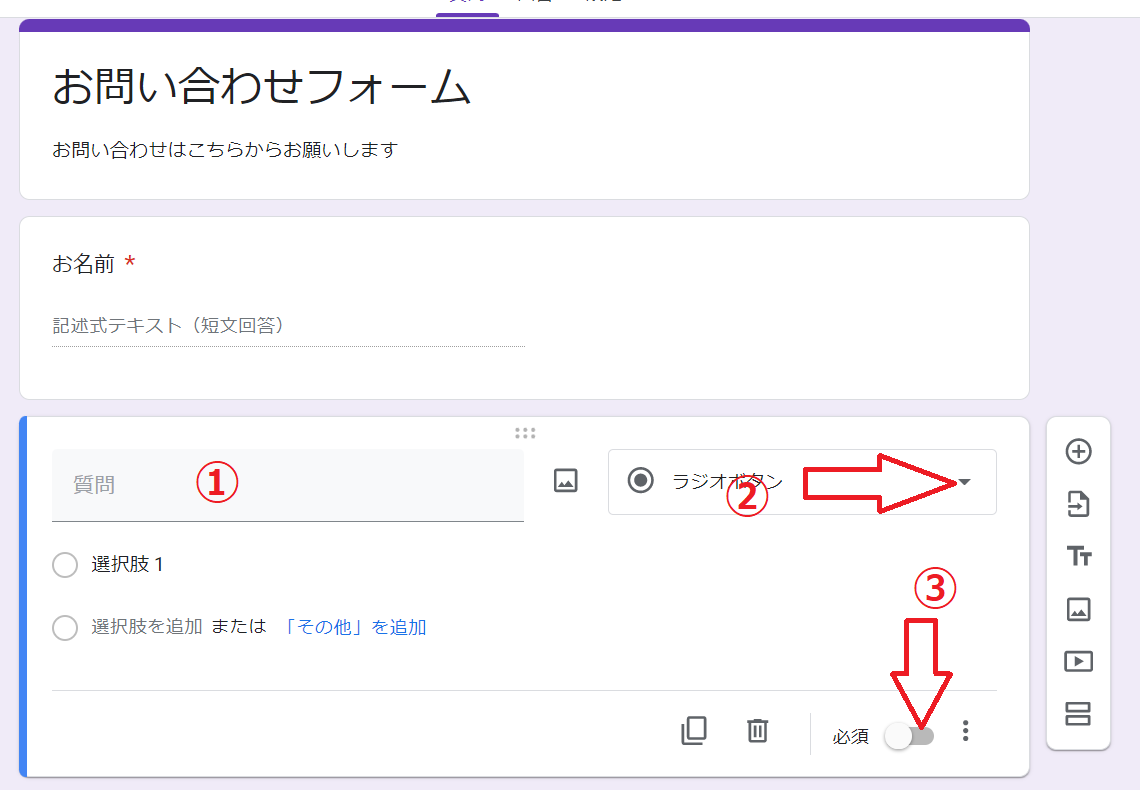
次の項目が出たら、先ほどと同じ手順で入力していきます。

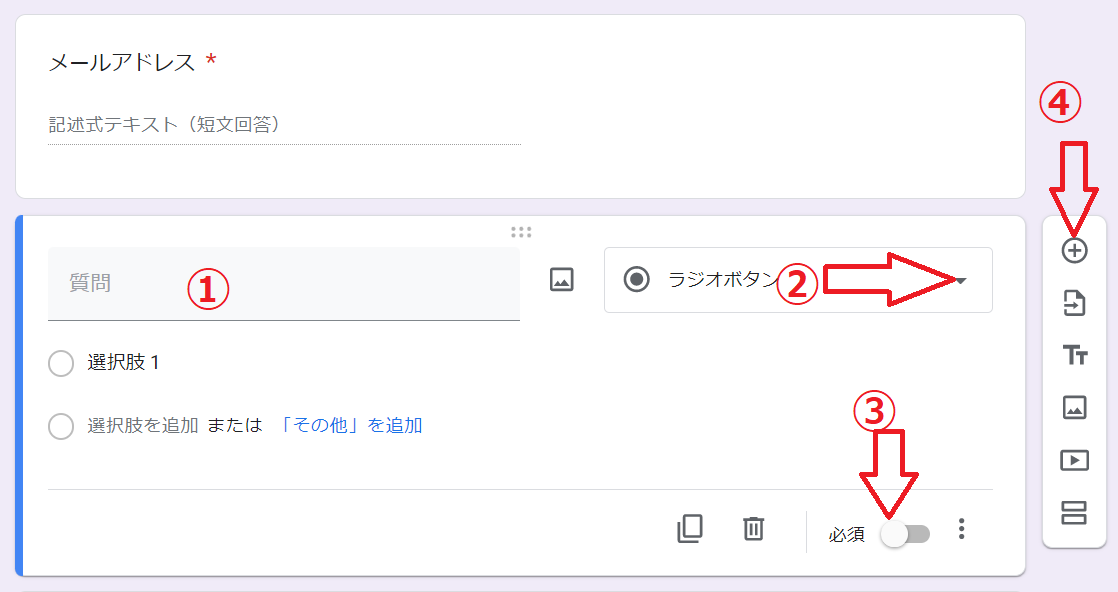
①の部分に「メールアドレス」と入力。
②クリックして「記述式」を選択。
③クリックして「必須」の部分をオンにする。
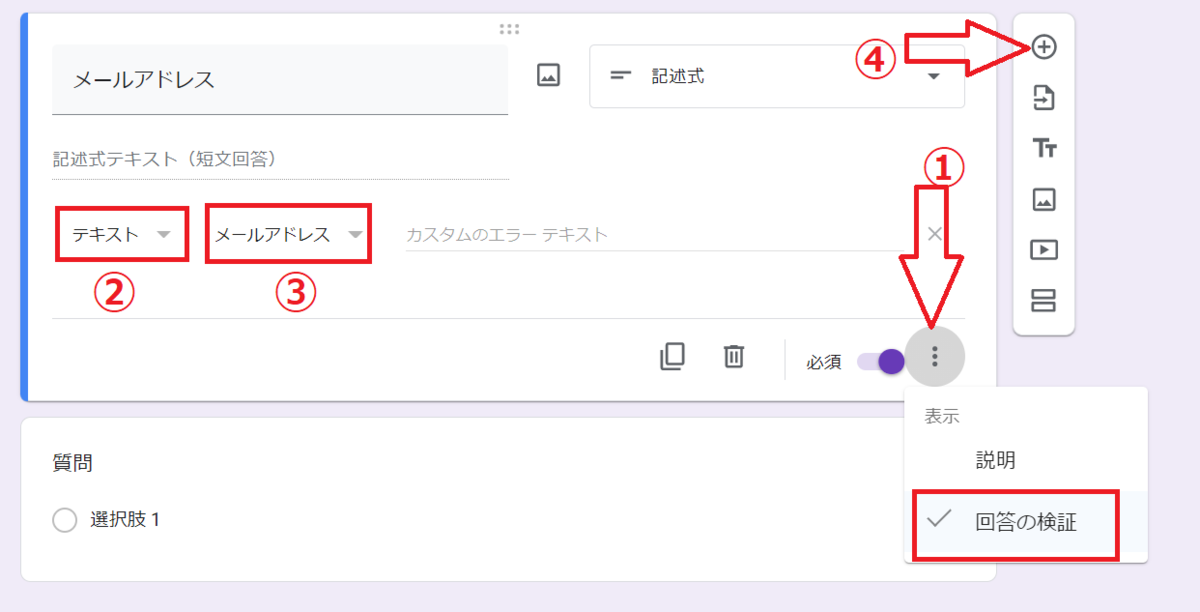
上記の項目ができたら、メールアドレスの記入がなかったり、おかしな文字列だったりした場合に、エラーが表示されるよう設定します。
この設定をしておくことで、「返信先がわからない」といったトラブルが防げます。

①「必須」の横をクリックし、「回答の検証」を選択。
②クリックして出てきたリストから「テキスト」を選択。
③クリックして出てきたリストから「メールアドレス」を選択。
④次の項目を作成するため「+」部分をクリック。
次の項目が出たら、先ほどと同じ手順で入力していきます。

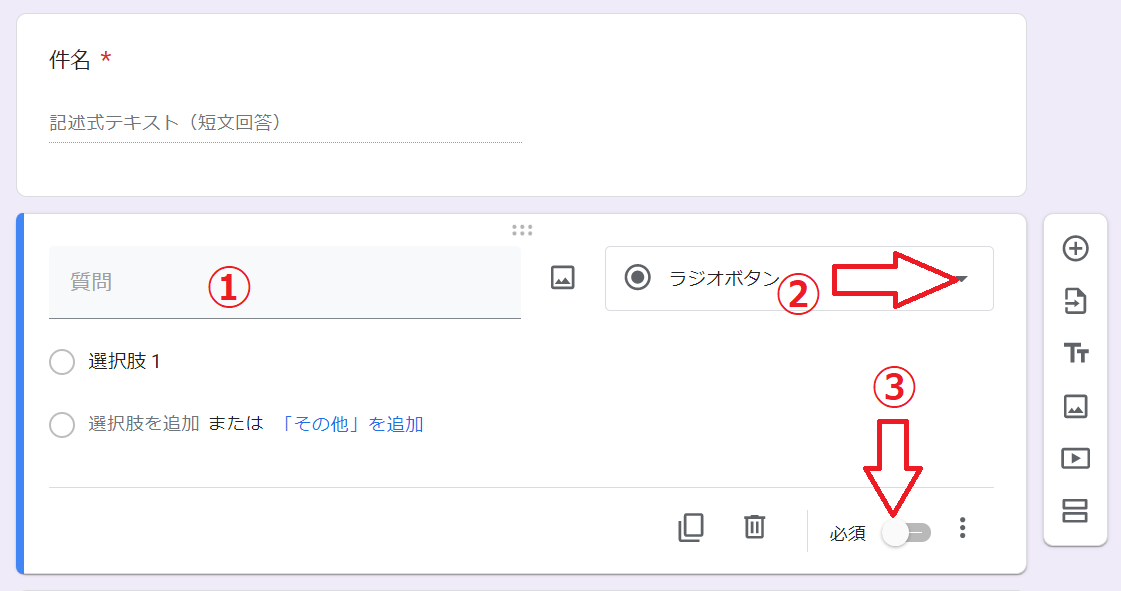
①の部分に「件名」と入力。
②クリックして「記述式」を選択。
③クリックして「必須」の部分をオンにする。
④次の項目を作成するため「+」部分をクリック。
次の項目が出たら、先ほどと同じ手順で入力していきます。

①の部分に「お問い合わせ内容」と入力。
②クリックして「段落」を選択。(ここは記述式ではなく段落なのでご注意を)
③クリックして「必須」の部分をオンにする。
ここまでくれば、お問い合わせフォーム作りはほぼ完成です。あとは詳細設定をしていきます。
まずはメールの通知を受け取る設定です。

①サイト上部にある「回答」をクリック。
②右端にある縦3点のアイコンをクリックし、出て来たリストの中から、「新しい回答についてのメール通知を受ける」を選択。
上記の設定をやっておくと、お問い合わせがあったさいに、自分のメールに素早く通知が来ます。
次に、確認メッセージの設定をします。

①「設定」をクリック。
②の部分をクリック。
すると以下の画面が開きます。

①別の回答を送信するためのリンクを表示を「オフ」にする。
②編集をクリックして(画像ではすでにクリック済み)、「確認メッセージ」を入力。確認メッセージの内容は「お問い合わせありがとうございました」が無難でいいと思いますが、お好きなようにアレンジしてください。
③「保存」をクリック。
以上でお問い合わせフォームの作成は終了です。
次はここで作成したお問い合わせフォームを、はてなブログに設定する作業に移ります。
固定ページが使えないなら「aboutページ」を使おう!
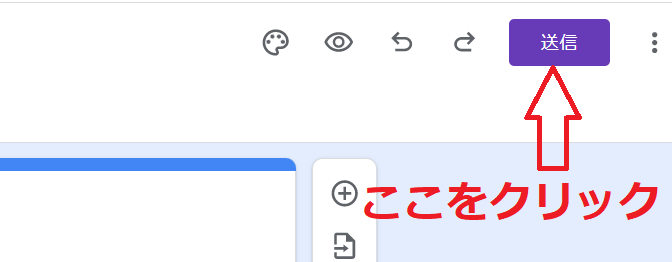
先ほど作成したお問い合わせフォームの、ページ右上にある「送信」をクリック。

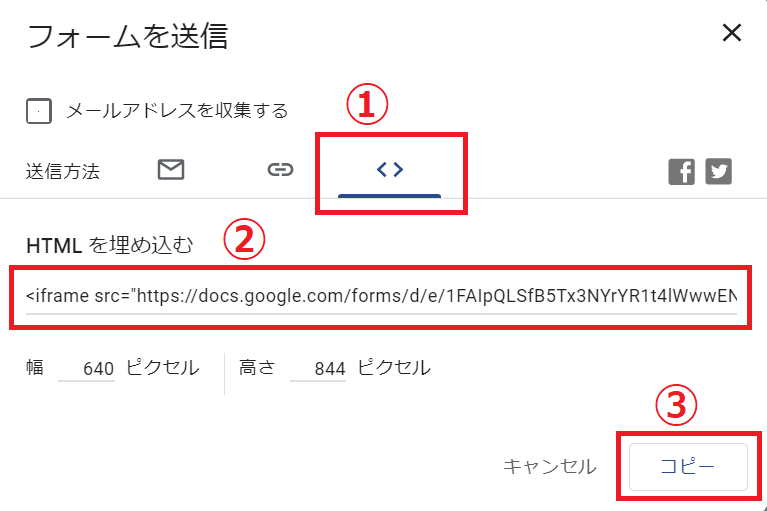
すると以下のページが開きます。このページでお問い合わせフォームのHTMLコードを取得します。

①の部分をクリック。
②のコードをクリック。
③コピーをクリック
これでお問い合わせフォームのHTMLコードを取得できました。
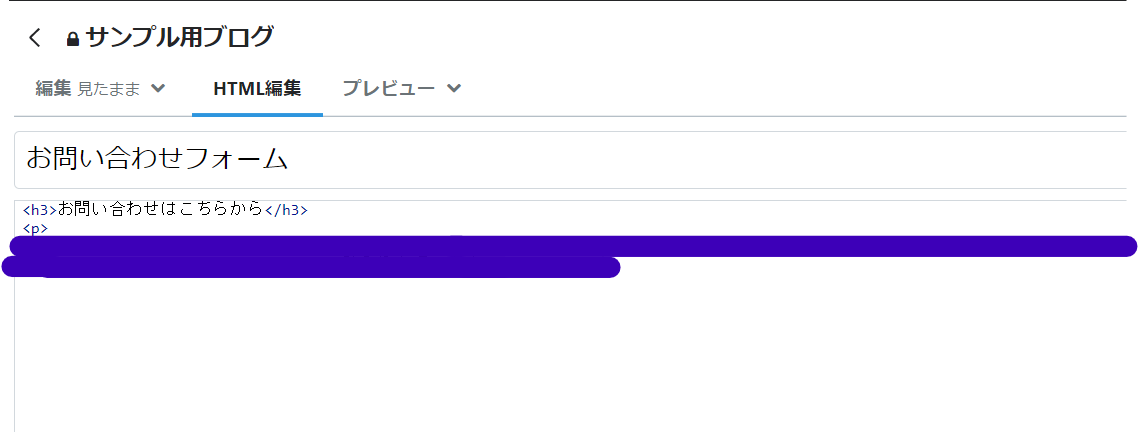
そうしたらいつも通りの記事を書くページを開き、「HTML編集画面」にしてください。

タイトルに「お問い合わせフォーム」と入力。(アレンジ可)
見出しは「お問い合わせはこちらから」と入力。(アレンジ可)
見出しの下に<p>を入れて間隔をあけたら、先ほど取得したHTMLコードを貼り付けます。プレビューでお問い合わせフォームが正しく表示されているか、確認してくださいね。
お問い合わせフォームが出来上がったら、下書きのままにして保存しておきます。
次に新しいタブでブログを開き、「設定」をクリックして、設定の画面へと行きます。
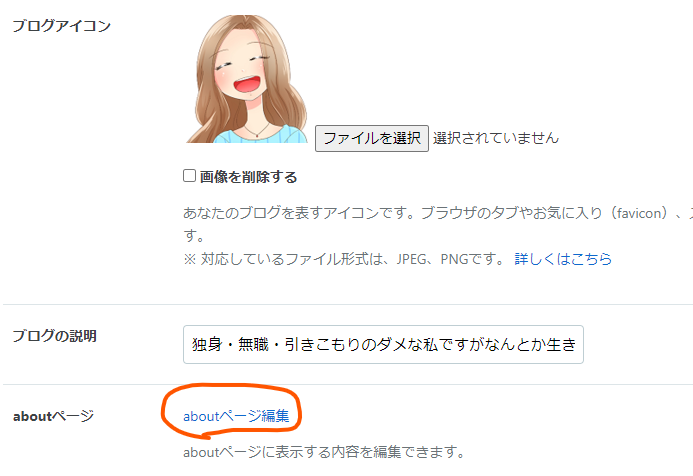
設定の画面に来たら、「aboutページ編集」をクリックしてください。

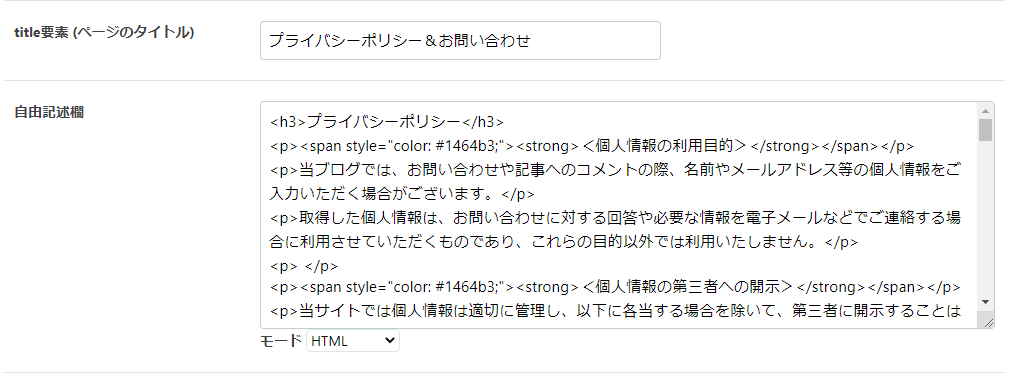
「aboutページ編集」をクリックすると、このような画面が出ます。

この画面の「title」要素のところに「プライバシーポリシー・お問い合わせ」などのタイトルを入れます。
私の場合はお問い合わせフォームと同じページにプライバシーポリシーも記載しているため、「title」にプライバシーポリシー&お問い合わせと入れました。
お問い合わせフォームだけなら、titleは「お問い合わせ」でいいと思います。
自由記述蘭の部分には、通常の記事作成ページで作っておいた「お問い合わせフォームのHTMLコード」を、コピーして貼り付けます。
titleと自由記述蘭の入力が済んだら、画面を1番下までスクロールさせ、「変更する」ボタンを忘れずにクリックしてください。
お問い合わせフォームをフッタに設置する方法
先ほどの項目で、aboutページにお問い合わせフォームを作りました。次はこのページへ飛べるよう、フッタにコードを入れていきます。
デザイン➡カスタマイズ➡フッタをクリックしていくと、このような画面が出ます。

フッタをクリックするとHTMLコードを入力する画面が出るので、そこに以下のコードを貼りつけます。
<div id="copyright">©〇〇〇 All Rights Reserved.
</div>
<a href="https://△△△/about">プライバシーポリシー お問い合わせ</a>
〇〇〇にはご自身のブログ名を入れ、△△△にはブログのURLを入力します。
aboutのあと、「プライバシーポリシーお問い合わせ」としていますが、ここの部分は「お問い合わせフォーム」など、ご自身の内容に合わせてアレンジしてください。
こちらも入力が済んだら、「変更を保存する」ボタンを忘れずにクリックしてください。
ブログトップを開いて、フッタにきちんと「お問い合わせフォーム」の文字が反映されていること。そこをクリックして、aboutページに飛べるかどうかを確認しましょう。
確認できればこれにて作業終了です。
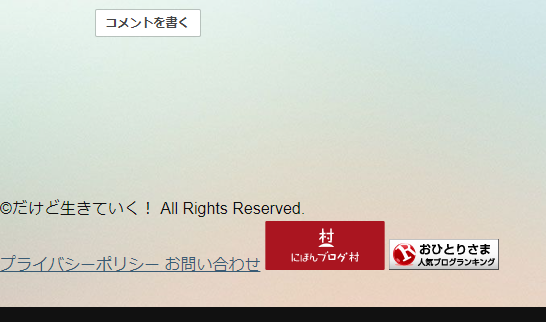
ちなみに私の場合はこういった感じになっています。

画面を1番下までスクロールさせていくと、「プラバシーポリシーお問い合わせ」という文字が入っています。
そこをクリックするとaboutページに飛べます。スマホでも同様に、aboutページへ飛べることが確認済みです。
お問い合わせフォームをサイドバーに表示させたい場合
これでいちおう設置は終了なのですが、画面の1番下にあるので、ぜんぜん目立ちませんよね。「これだとあまり気づいてもらえないかも?」といった心配があります。
そこでサイドバーにも設置してみましたので、そちらのやり方も書いておきます。
デザイン➡カスタマイズ➡サイドバー➡モジュールを追加と、クリックしていきます。
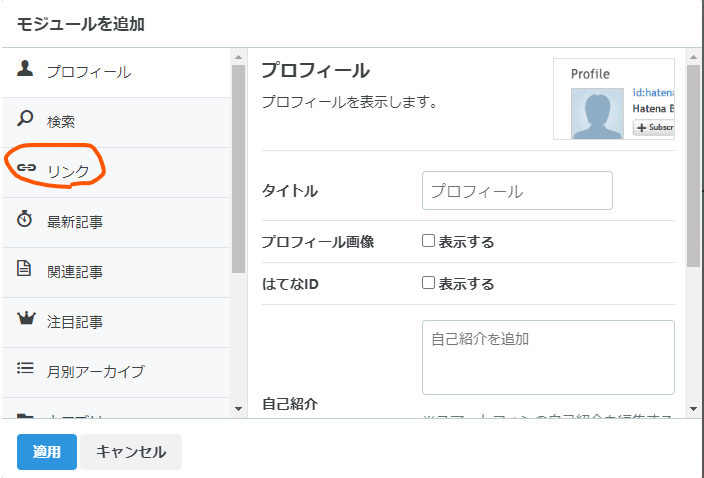
するとこのような画面が出ます。

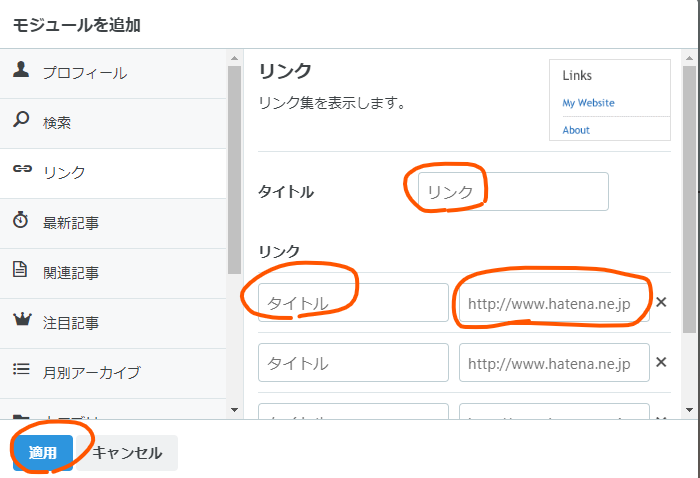
この画面で『リンク』をクリックすると、以下にような画面になります。

この画面が出たら、タイトル・リンク先のタイトル・リンク先のURLを入力して、適用をクリックしてください。
私の場合は
●タイトル➡プライバシーポリシー&お問い合わせフォーム
●リンク先のタイトル➡プライバシーポリシーの確認&お問い合わせはこちらから
と入力しました。
URLについては、先ほどのフッタからaboutページへ飛び、そこのURLをコピーして貼り付ければOKです。
私のブログのサイドバーを見ると確認できるので、どんな仕上がりになるのかが気になるかたは見てみてください。
このようにして、固定ページが使えない無料版でも、お問い合わせフォームの設置が可能です。
有料版を使っていたけれど思うように収益が上がらず、無料版に戻りたいとなることがあるかもしれませんので、固定ページに作るよりも、aboutページに作っておいたほうが手堅いかと思います。
また無料版でアドセンス審査に出そうと思っているかたは、こちらの記事も参考になるかもしれませんので、よかったらご覧になってみてください。
初心者ブロガーには「もしもアフィリエイト」がおすすめ!
ブログの収益化を目指しているなら、「もしもアフィリエイト」は登録必須です!
アフィリエイトを始めてみるとわかりますが、商品を購入してもらったり、サービスに申し込んでもらったりなどの、成果を上げるのはとても難しいです。
私もアフィリエイトでの成果発生は、なかなかしませんでした。
ですがAmazon/楽天/yahooでの「物販」なら、初心者でも成果を出しやすいです。
なぜならAmazon/楽天/yahooのうちどれかひとつは、利用したことがある人が多いからです。
利用したことがあればすでにアカウントは持っているわけですから、住所を登録したりパスワードを設定したりといった、面倒な作業がありません。
それにより購入のハードルが下がり、成果が発生しやすいのです。
もしもアフィリエイトなら、Amazon/楽天/yahooがひとつにまとまった、商品リンクが簡単に作れます。
このような商品リンクを、見かけたことがある人も多いのではないでしょうか。
このような商品リンクが簡単に作れるため、Amazon/楽天/yahooで取り扱っている商品ならば、何でも紹介することができます。
Amazon/楽天/yahooの商品リンクの作り方はこちらの記事で紹介していますので、よかったらご覧ください。
もしもアフィリエイトには他のASPにはない独自のアフィリエイト案件も多数ありますし、アフィリエイトのノウハウを教えてくれる有益な記事が、多数紹介されています。
このようにもしもアフィリエイトには個人ブロガーを応援する仕組みが整っていますので、収益化を目指すかたは、ぜひ登録してみてください。登録は無料です。
もしもアフィリエイト公式ページへは下記リンクから飛べます。